So, you’ve decided to embark on a career as a front end developer, but you’re not quite sure what tools you’ll need to have in your arsenal. Fear not, because in this article, we’ll give you a glimpse into the world of front end development and shed some light on the essential software that every front end developer should have. Whether you’re a beginner or a seasoned pro, understanding the tools of the trade is crucial to succeed in this ever-evolving field. Let’s dive in and explore the essential softwares that front end developers use to bring websites to life. Front-end development is becoming increasingly popular and important in the world of technology. As a front-end developer, you are primarily responsible for creating the look and feel of a website or application. To accomplish this, you need to leverage various software tools that can enhance your productivity and streamline your workflow. In this article, we will explore the most commonly used software tools by front-end developers and how they can benefit you in your work.

This image is property of fullscale.io.
Code Editors
One of the most essential tools for front-end developers is a code editor. A code editor provides an environment for writing and editing code, with features that make your coding experience more efficient and enjoyable. Let’s take a look at some popular code editors in the industry.
Visual Studio Code
Visual Studio Code, often referred to as VS Code, is a powerful and versatile code editor developed by Microsoft. It offers great functionalities such as syntax highlighting, autocompletion, debugging, and Git integration. VS Code also has a rich collection of extensions that can be installed to enhance its capabilities, making it a favorite among many front-end developers.
Sublime Text
Another popular code editor is Sublime Text. It is known for its speed, simplicity, and flexibility. Sublime Text provides features like multiple cursors, split editing, and a vast range of customization options. With its lightweight nature and extensive plugin ecosystem, Sublime Text has become a go-to choice for many front-end developers.
Atom
Atom, developed by GitHub, is an open-source code editor that emphasizes customization and extensibility. It has a modern and user-friendly interface and is built on web technologies such as HTML, CSS, and JavaScript. Atom boasts a wide range of packages and themes that can be utilized to personalize your editing environment, making it a popular choice among front-end developers.
Brackets
Brackets is a lightweight code editor specifically designed for web development. It offers a clean and intuitive interface and includes features like live preview, inline editing, and preprocessor support. Brackets also has an extensive extension ecosystem that allows you to tailor the editor to your specific needs, enabling front-end developers to work efficiently and effectively.
Notepad++
Notepad++ is a free source code editor and Notepad replacement that supports several programming languages. Although it may not offer as many features as some other code editors, it is lightweight and easy to use. Notepad++ is favored by front-end developers who prefer a minimalistic approach without compromising on essential functionality.
Version Control Systems
Version Control Systems (VCS) play a crucial role in managing and tracking changes to your codebase. They enable collaboration with other developers, provide a history of modifications, and ensure the integrity and stability of your project. Let’s explore some commonly used VCS in front-end development.
Git
Git is the most widely used distributed version control system. It allows you to track changes in your codebase, create branches, merge code, and collaborate with other developers seamlessly. Git also provides an efficient and reliable way to manage your project’s source code, making it an indispensable tool for front-end developers.
GitHub
GitHub is a web-based hosting service built on top of Git. It provides a platform for developers to store, manage, and collaborate on their Git repositories. GitHub offers features like issue tracking, pull requests, and a user-friendly interface that simplifies the collaboration process. Many front-end developers use GitHub to showcase their projects, collaborate with others, and contribute to open-source software.
Bitbucket
Bitbucket is another popular web-based hosting service for Git repositories. It offers similar features to GitHub, such as code collaboration, issue tracking, and pull requests. Bitbucket also provides seamless integration with other Atlassian products, making it a favored choice for front-end developers who utilize the Atlassian suite of tools.
SVN
Subversion (SVN) is a centralized version control system commonly used in large enterprises. It allows you to track changes to your codebase, manage multiple contributors, and maintain a centralized repository. While Git has gained more popularity in recent years, SVN is still in use in certain organizations and projects.
Mercurial
Mercurial is a distributed version control system that offers similar functionalities to Git. It focuses on simplicity and ease of use while providing a scalable and robust solution for version control. Mercurial is utilized by some front-end developers who prefer its simplicity and straightforwardness compared to other VCS options.

This image is property of i0.wp.com.
Package Managers
Package managers are tools that simplify the management and installation of external libraries, dependencies, and packages. They automate the process of downloading and updating libraries, saving front-end developers significant time and effort. Let’s explore some popular package managers used by front-end developers.
npm
npm, short for Node Package Manager, is the default package manager for the JavaScript runtime environment Node.js. It allows developers to install, share, and manage packages and dependencies. npm has an extensive registry of open-source JavaScript libraries, making it an essential tool for front-end developers working with JavaScript-based projects.
Yarn
Yarn is another package manager for JavaScript projects that aims to improve upon npm’s features and performance. It offers faster and more reliable dependency resolution, deterministic installs, and parallel package installations. Yarn has gained popularity among front-end developers looking for an alternative to npm, particularly for projects with large codebases and complex dependencies.
Bower
Bower is a front-end package manager specifically designed for managing web components and front-end dependencies. It provides a simple and declarative way to install, update, and manage packages. Bower allows for easy integration with build systems like Grunt and Gulp, making it a popular choice for front-end developers who work with web components.
Composer
Composer is a dependency management tool for PHP projects. It enables front-end developers to declare the libraries and packages their project relies on and manages the installation and autoloading of these dependencies. Composer is widely used in the PHP community and is particularly beneficial for front-end developers who work with PHP frameworks or build PHP-powered web applications.
NuGet
NuGet is a package manager for the .NET ecosystem. It provides a convenient way to add, remove, and update libraries and dependencies in .NET projects. NuGet is an integral part of the Microsoft development environment, making it a valuable tool for front-end developers who work with .NET technologies or build desktop or web applications using .NET frameworks.
Command Line Tools
Command line tools are essential for front-end developers as they provide a command-line interface to execute various tasks and automate repetitive processes. Let’s dive into some commonly used command line tools by front-end developers.
Node.js
Node.js is a JavaScript runtime environment that allows you to run JavaScript code outside of a web browser. It provides a powerful set of tools and libraries that enable front-end developers to build server-side applications and automate build processes. Node.js also includes npm, which we previously discussed as a package manager, giving front-end developers access to a vast ecosystem of JavaScript packages and libraries.
npm (Again?)
While we mentioned npm earlier as a package manager, it is also a command line tool that comes bundled with Node.js. npm allows you to execute scripts, manage dependencies, and run various tasks in your project using the command line interface. Front-end developers can utilize npm scripts to automate tasks such as compiling CSS from Sass, minifying JavaScript files, and running unit tests.
Gulp
Gulp is a popular task runner that helps automate and enhance your development workflow. It uses an easy-to-understand syntax and allows front-end developers to define tasks that can perform tasks like concatenating and minifying files, optimizing images, and live-reloading browsers. Gulp plugins expand its capabilities, making it a preferred choice for front-end developers who value simplicity and flexibility.
Grunt
Similar to Gulp, Grunt is another widely used task runner for automating front-end development workflows. Grunt focuses on configuration-driven tasks and offers a vast ecosystem of plugins that can be utilized to perform tasks such as file concatenation, optimization, and testing. Front-end developers who prefer configuration-oriented workflows often opt for Grunt as their task runner of choice.
Webpack
Webpack is a powerful module bundler that allows front-end developers to bundle and manage project assets such as JavaScript files, CSS stylesheets, and images. It supports code-splitting, lazy loading, and a wide range of loaders and plugins that can transform and optimize your assets. Webpack is commonly used in modern front-end workflows, especially in projects that leverage frameworks like React, Vue.js, or Angular.

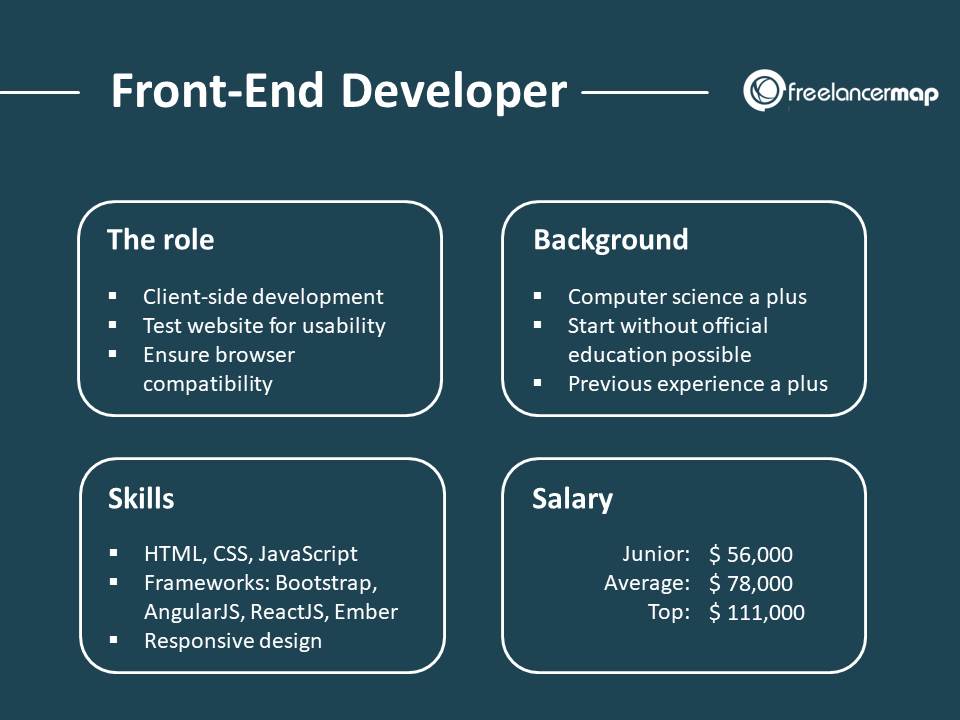
This image is property of www.freelancermap.com.
Design Tools
Front-end development is not just about writing code; it often involves designing user interfaces and creating visually appealing layouts. Let’s take a look at some popular design tools used by front-end developers.
Adobe Photoshop
Adobe Photoshop is a well-known and widely used raster graphics editor that allows you to create and edit digital images. It provides advanced features like layers, filters, and special effects that enable front-end developers to design and manipulate images for their web projects. With its extensive functionality and versatility, Photoshop has become a staple tool for front-end developers involved in web design.
Sketch
Sketch is a vector graphics editor primarily used for designing user interfaces and user experience (UI/UX) designs. It is known for its simplicity, speed, and intuitive interface. Sketch includes features like symbols, artboards, and responsive design tools that make it a popular choice among front-end developers who are focused on creating visually appealing and usable web interfaces.
Figma
Figma is a web-based design tool that enables real-time collaboration and prototyping. It offers a range of features for designing user interfaces, including vector editing, prototyping, and design components. Figma’s cloud-based nature allows front-end developers to work seamlessly with designers, making it an excellent choice for collaborative design workflows.
InVision
InVision is a digital product design platform that facilitates collaboration and prototyping. It allows front-end developers to transform static designs into interactive prototypes, test user flows, and gather feedback. InVision also integrates with design tools like Sketch and Photoshop, streamlining the design-to-development process for front-end developers.
Adobe XD
Adobe XD is a vector-based design and prototyping tool specifically created for user experience (UX) and user interface (UI) designers. It offers features like responsive resize, auto-animate, and design components, allowing front-end developers to create interactive prototypes and user interface designs. Adobe XD integrates with other Adobe Creative Cloud apps, making it an attractive choice for front-end developers who are already familiar with Adobe’s suite of tools.
Browser Developer Tools
Browser developer tools are built-in features provided by modern web browsers that enable front-end developers to inspect, debug, and optimize web pages and applications. Let’s explore some commonly used browser developer tools.
Chrome DevTools
Chrome DevTools is an extensive set of web developer tools built into the Google Chrome browser. It offers features such as DOM inspection, network monitoring, JavaScript debugging, and performance profiling. Chrome DevTools is widely regarded as one of the most powerful browser developer tools and is a must-have for front-end developers working on Chrome or Chromium-based browsers.
Firefox Developer Tools
Firefox Developer Tools, also known as Firefox DevTools, provides a comprehensive array of tools for front-end developers. It includes features like HTML and CSS inspector, JavaScript debugger, network monitoring, accessibility analysis, and performance analysis. Firefox DevTools is highly extensible and customizable, making it a viable alternative for front-end developers who prefer the Firefox browser.
Safari Web Inspector
Safari Web Inspector is the built-in developer toolset for the Safari web browser. It offers features for debugging JavaScript, analyzing CSS layouts, inspecting network traffic, and monitoring memory and performance. Safari Web Inspector is essential for front-end developers who work on macOS or iOS platforms and must ensure their web applications have optimal performance on Safari.
Edge DevTools
Edge DevTools is the developer toolset for Microsoft Edge, the default web browser for Windows devices. It provides features like DOM inspection, JavaScript debugging, network analysis, and performance profiling. Edge DevTools is a valuable tool for front-end developers who want to ensure their web applications work seamlessly on Microsoft Edge browsers.
Opera Developer Tools
Opera Developer Tools is the integrated set of web development tools for the Opera web browser. It includes features like DOM element inspection, JavaScript debugging, network monitoring, and performance profiling. Opera Developer Tools is a viable option for front-end developers who prefer the Opera browser or want to ensure their web applications are compatible with it.

This image is property of media.geeksforgeeks.org.
CSS Preprocessors
CSS preprocessors are tools that extend the capabilities of CSS and make it more robust and efficient. They allow front-end developers to use variables, mixins, functions, and other programming concepts in CSS. Let’s take a look at some popular CSS preprocessors.
Sass
Sass, short for Syntactically Awesome Stylesheets, is one of the most widely used CSS preprocessors. It adds features like variables, nesting, mixins, and inheritance to CSS, enabling front-end developers to write cleaner and more maintainable code. Sass is highly flexible, supports both Sass (indented syntax) and SCSS (Sassy CSS) syntax, and integrates seamlessly with various build tools and frameworks.
LESS
LESS is another popular CSS preprocessor that extends CSS with variables, mixins, functions, and other programming constructs. It provides a simplified and lighter syntax compared to Sass, making it easier for front-end developers to get started. LESS is compatible with most modern browsers and plays well with popular frameworks like Bootstrap.
Stylus
Stylus is a CSS preprocessor characterized by its expressive and dynamic syntax. It brings features like variables, mixins, and nested syntax to CSS, effectively reducing code duplication and enhancing readability. Stylus is known for its flexibility, allowing front-end developers to write CSS in a more concise and elegant manner.
PostCSS
PostCSS is not a preprocessor per se, but rather a tool that transforms CSS with the help of plugins. It allows front-end developers to apply various transformations and optimizations to their CSS code, such as autoprefixing, linting, and minification. PostCSS has gained popularity for its extensive plugin ecosystem and its ability to integrate seamlessly with existing front-end build processes.
CSS-in-JS
CSS-in-JS is a paradigm that enables front-end developers to write CSS code directly within their JavaScript files. It eliminates the need for separate CSS files and allows developers to define styles as JavaScript objects. CSS-in-JS offers various libraries and frameworks like styled-components, Emotion, and JSS, which make it easier to generate dynamic and scoped CSS styles, particularly in component-based architectures.
JavaScript Frameworks
JavaScript frameworks provide a structured and efficient way to develop complex web applications. They offer a set of reusable components, tools, and patterns that simplify front-end development. Let’s explore some popular JavaScript frameworks.
React
React is a JavaScript library for building user interfaces. It allows front-end developers to create reusable UI components and manage their state efficiently. React’s virtual DOM and component-based architecture make it highly performant and suitable for building single-page applications (SPAs) and large-scale web interfaces. React has gained immense popularity and is widely used in the front-end development community.
Angular
Angular is a full-featured JavaScript framework for building web applications. It provides tools and infrastructure for creating SPAs, handling data binding, routing, and dependency injection. Angular follows a component-driven approach and encourages the use of TypeScript, a statically typed superset of JavaScript. Angular is maintained by Google and is a popular choice for front-end developers who prefer a comprehensive and opinionated framework.
Vue.js
Vue.js is a progressive JavaScript framework for building user interfaces. It offers a balanced combination of simplicity and versatility, making it easy to pick up for beginners yet powerful enough for complex applications. Vue.js follows a component-driven architecture and provides tools for managing state, routing, and building reusable UI components. It has gained significant traction in recent years and is praised for its readability and ease of integration with existing projects.
Ember.js
Ember.js is a JavaScript framework that focuses on convention over configuration. It provides a solid foundation for building ambitious web applications, emphasizing best practices and developer productivity. Ember.js includes features like data binding, dependency injection, and routing, offering a comprehensive solution for front-end developers who value conventions and stability.
jQuery
jQuery is a fast, small, and feature-rich JavaScript library that simplifies HTML document traversal, event handling, and animation. Although it is not a framework per se, jQuery has been widely adopted and used in countless projects. It offers a wide range of utilities and functions that make it easier to manipulate the DOM, handle events, and perform Ajax requests. jQuery is particularly beneficial for front-end developers who work on older projects or need to support legacy browsers.

This image is property of ares.decipherzone.com.
Testing Tools
Testing is an essential part of front-end development, ensuring that your code functions as expected and meets the desired quality standards. Let’s explore some popular testing tools used by front-end developers.
Jest
Jest is a widely adopted JavaScript testing framework developed by Facebook. It provides a built-in test runner, assertion library, and mocking capabilities, making it easy to write and execute unit tests. Jest’s intuitive API, powerful features like snapshot testing, and solid documentation have made it a favorite choice for front-end developers who prioritize ease of use and maintainability.
Mocha
Mocha is a flexible JavaScript testing framework that offers extensive features for writing and executing tests. It provides a simple and expressive syntax, support for various assertion libraries, and a robust test runner. Mocha’s versatility and extensibility have made it popular among front-end developers who prefer a customizable testing framework.
Chai
Chai is an assertion library that can be used in conjunction with testing frameworks like Mocha or Jest. It provides expressive and flexible assertions, allowing front-end developers to write clear and concise tests. Chai supports multiple assertion styles, including assert, expect, and should, giving developers the freedom to use their preferred syntax.
Enzyme
Enzyme is a JavaScript testing utility for React that makes it easier to test React components’ output and behavior. It provides a set of helper functions and APIs that allow front-end developers to manipulate, traverse, and interact with React components in their tests. Enzyme’s API resembles jQuery’s syntax, making it intuitive for front-end developers familiar with jQuery.
Cypress
Cypress is an end-to-end testing framework built for the modern web. It allows front-end developers to write and execute tests that simulate user interactions and cover different aspects of their application. Cypress provides a real-time reloading interface, detailed error messages, and the ability to control and inspect every aspect of your application as the tests run. It has gained popularity for its developer-friendly experience and powerful debugging capabilities.
Task Runners
Task runners automate repetitive tasks, such as minifying files, optimizing assets, and running tests. They help front-end developers streamline their development workflow and increase productivity. Let’s explore some commonly used task runners.
Gulp (Again?)
We previously mentioned Gulp as a command line tool, but it also falls into the category of task runners. Gulp’s simplicity and intuitive API make it an excellent choice for automating front-end development tasks. It uses a code-over-configuration approach and relies on a streaming build system, making it easy to define and execute tasks like file concatenation and image optimization.
Grunt (Again?)
Similar to Gulp, Grunt is another task runner that automates repetitive tasks in front-end development workflows. Grunt uses configuration-driven tasks, allowing you to define and configure the actions you want to perform. It offers a vast ecosystem of plugins, making it possible to automate various tasks like file concatenation, minification, and code linting.
npm scripts
npm scripts, as mentioned earlier, can also be used effectively as a task runner. By defining custom commands in your project’s package.json file, you can execute a series of shell commands and run specific tasks. npm scripts have gained popularity for their simplicity and integration with the npm ecosystem, enabling front-end developers to leverage existing packages and tools without the need for dedicated task runners.
Browserify
Browserify is a tool that lets front-end developers write modular JavaScript applications that can run in the browser. It allows you to use the CommonJS module syntax and manage dependencies between JavaScript files. Browserify analyzes your application’s dependencies and bundles them into a single file, making it ideal for front-end developers who want to organize their code into separate modules.
Parcel
Parcel is a zero-configuration web application bundler that simplifies the process of building modern web applications. It supports various file types like JavaScript, CSS, and HTML and automatically resolves dependencies and performs code transformations out of the box. Parcel’s ease of use and minimal configuration make it an appealing choice for front-end developers who want a quick setup and seamless integration with popular frameworks and libraries.
In conclusion, front-end development relies on a wide range of software tools to enhance productivity and streamline workflows. Code editors, version control systems, package managers, command line tools, design tools, browser developer tools, CSS preprocessors, JavaScript frameworks, testing tools, and task runners all play a crucial role in a front-end developer’s toolkit. By leveraging these software tools effectively, front-end developers can create visually appealing and highly functional web applications while saving time and effort in the development process.
